안녕하세요~
github 블로그를 작성하는데 있으면 편한! jekyll과 ruby 다운로드와 사용에 대해 다뤄볼게요!
- Ruby 설치
- Jekyll 설치
- 적용하기
추가적으로 인코딩 오류 발생 시 필요한 내용도 가장 아래 쪽에 있습니다.
1. Ruby 설치
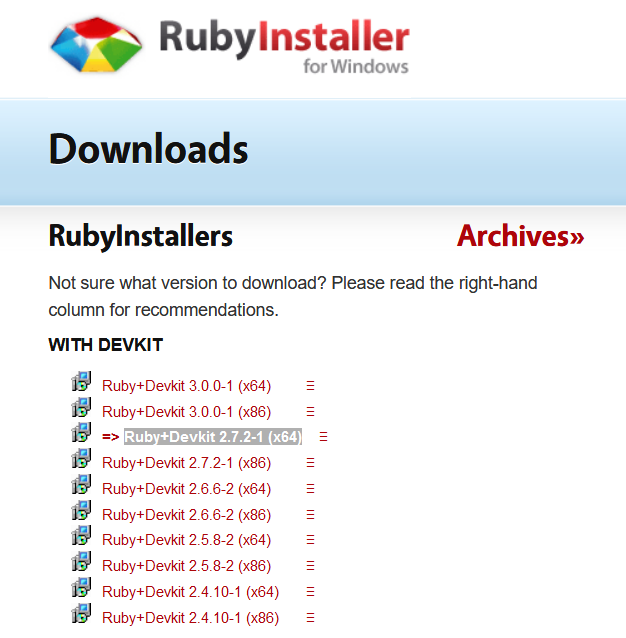
여기에서 윈도우용 RubyInstaller를 다운받아 설치해주세요.
 제가 받은 버전입니다.
제가 받은 버전입니다.
다운 받아 설치 후! 다음 프로그램을 실행합니다.

2. Jekyll 설지
Start Command Prompt on Ruby에서 다음 코드를 통해 패키지 설치를 진행합니다.
gem install jekyll
gem install minima
gem install bundler
gem install jekyll-feed
gem install tzinfo-data
성공적으로 설치됐는지 꼭 확인해주세요! 제가 할 땐 꼭 몇 개씩 설치가 안 되더라구요… 만약 설치가 안 됐다면 cd 명령어로 폴더를 이동해 다시 시도해보세요!
3. 적용하기
우선 본인의 git 파일이 있는 로컬 폴더로 이동합니다! (clone해서 로컬에 저장하고 그 폴더로 이동하는 거에요) 다음 명령어를 이용하면 됩니다.
cd C:\chaelin1211.github.io
그 후 다음 명령어로 jekyll server를 실행합니다.
jekyll server
그럼 다음과 같은 출력을 볼 수 있습니다.
C:\chaelin1211.github.io>jekyll server
Configuration file: C:/chaelin1211.github.io/_config.yml
Source: C:/chaelin1211.github.io
Destination: C:/chaelin1211.github.io/_site
Incremental build: disabled. Enable with --incremental
Generating...
Jekyll Feed: Generating feed for posts
done in 33.338 seconds.
Auto-regeneration: enabled for 'C:/chaelin1211.github.io'
Server address: http://127.0.0.1:4000/
Server running... press ctrl-c to stop.
링크에 들어가면 로컬 서버에서 블로그를 볼 수 있으며 깃에 push하기 전에 미리 확인할 수 있습니다!
내용을 수정하면 실시간으로 오류 내용도 확인할 수 있습니다.
Git에 push하기 전에 미리 로컬에서 확인할 수 있어 매우 편해요!
+) 인코딩 오류 발생시 다음 코드를 입력하면 됩니다
chcp 65001
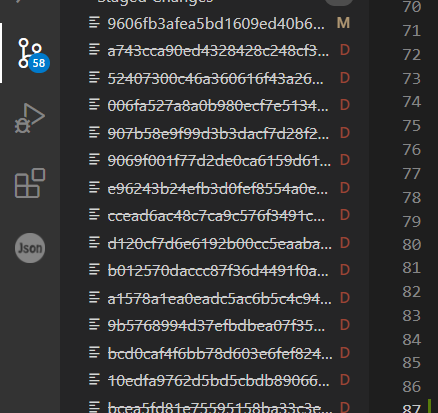
+) jekyll 서버 열어놓은 상태로 수정하면 엄청난 cache 파일 폭탄을 맞습니다…
 이거 다 commit하지 마시고 수정한 파일만 commit 하세요! cache파일이라 수정할 때마다 내용이 바뀌어서 commit할 필요는 없고 jekyll server 켜고 수정하고 수정한 내용만 commit하면 서버 열어놓고 수정해도 괜찮네요!
이거 다 commit하지 마시고 수정한 파일만 commit 하세요! cache파일이라 수정할 때마다 내용이 바뀌어서 commit할 필요는 없고 jekyll server 켜고 수정하고 수정한 내용만 commit하면 서버 열어놓고 수정해도 괜찮네요!
감사합니다:)
Text by Chaelin. Photographs by Chaelin, Unsplash.